How to Use Piktochart خدمة بيكتوجارت للتصاميم الانفوجرافيكية

موقع متخصص في تصميم وتطوير مواد انفوجرافيكية موقع جيد للمبتدئين في عالم التصاميم الانفوجرافيكية , يمتاز الموقع بخاصية Drag & Drop للأشكال مع اتاحة عدد ( 4 ) قوالب مجانية للبدء في تصميم الانفوجرافيك الخاص بك , يقدم الموقع خدمات مبسطة في تصميم المواد الانفوجرافيكة ذات الأداء المبسط في الأخراج الفني ( Digital Design ) , مع امكانية استخراج التصميم ضمن مقاسات عالية الجودة بعدة صيغ منها PNG , SVG , JPG , في الشرح التالي طريقة انشاء تصاميم انفوجرافيكية عبر Piktochart .
The Seven Wonders of Dubai | Infographic [en]
 |
| Source: Designed & Published by Travelsupermarket.com Hosted @visually |
3D Visualization of Carbon Emissions تصميم صوري ثلاثي الابعاد انبعاثات الكربون في الكرة الأرضية
 |
| Photo Credits Goes To Infosthetics |
Color Wheel Tool اداة التدرج اللوني
يعد اللون نقطة حيوية في التصميم الجرافيكي , كما يؤثر اللون على الحالة المزاجية ويعطي ردود فعل عاطفية للجمهور من خلال التعبير عن طريقة الاختيار المتقن للألوان.
اختصار كلمة CMYK هي:
Cyan , Magenta , Yellow and Key or Black , هي عبار عن اختصار لعدد اربعة الوان وهي : السماوي / الأرجواني , الأصفر , والأسود . تمزج هذه الألوان بنسب مختلفة أيضاً من اجل الحصول على الألوان الباقية.
الوان الويب Web Colors
يساهم مطوري الويب في الوقت الحالي على تحسين اداء تطويرعرض الألوان عبر المتصفحات , تبقى التسمية لألوان الويب مثل مثيلاتها ويطلق عليها عبر تصغير لحجم النظام اللوني RGB الى sRGB .
يعمل المطورين في الوقت الحالي على تطوير نسخ ذات اداء متطور في تمثيل الصور عبر استخدام التقنية الحديثة للغة البرمجية CSS3 باستخدام الرمز (#) ثم باضافة الترميز اللوني .
اجتهادات في العديد من الشركات الكبرى في تطوير التدرج اللوني عبر الويب لتسهيل الاخراج البرمجي للغات المعتمدة لنظام W3C | XHTML2 وذلك عن طريق تطوير مخرجات ذات اداء سريع متقبل للتصفح عبر الانترنت باستخدام ستايلات متطورة كـ XPath و XSLT , أقرا هنا عن تطوير شركة HP للتدرجات اللونية.
سنقوم بطرح بعض الأدوات اللونية المتطورة والتي ستساعدكم في التعرف على التدرجات اللونية لاستخدامات الويب hexadecimal notation لـ 256 تدرج لوني ( قم بتمرير زر الفأره على التدرج اللوني ثم قم بالسحب للتغيير ).
الأداة الأولى:-
 |
| This Tool Is Powered By 2createawebsite.com |
 |
| This Tool Is Powered By 2createawebsite.com |
في الأداة التالية بامكانك وضح الترميز ويقوم البرنامج باعطائك التدرج اللوني .
Spotlight: Designer Mohamed Meleas ابداع المصمم محمد ميلس انفوجرافيك مناسك الحج والعمرة
اخبرنا قليلاً عن مشاركتك ؟
عن المشروع [ انفوجرافيك مناسك الحج و العمرة]
مشرف المشروع: الدكتور ياسر ندى
تصميم جرافيك: محمد مليس
How Do I Learn Infographics &Data Visualization? سؤال وجواب كيف يمكنني تعلم الانفوجرافيك
2- مقدمة عن طرق التصميم وفن استخدام الـ Grid System
3- التصميم الانفوجرافيكي ومحاكاة التصميم لسلوك المستخدم وفن استخدام Responsive Design .
4- التصميم التفاعلي و خفاياه
5- فيديو البيانات الصورية و أهميتها
6- خطوات مهمة ما قبل التصميم ( التخطيط المسبق )
جميع ما تم ذكره هو مبادئ عامه قبل البدء في المواد الانفوجرافيكية ان قمت بفهم المحتويات اعلاه فقد تعرفت واخذت نبذه عامه عن المحتوى الانفوجرافيكي ومراحله, فهي تشمل على المبادئ العامة لجميع المراحل سواء كنت طالب جامعي ضمن سياق الفنون الجميلة أو مهندس ضمن مجال التصميم و الاخراج الفني أو ذو اهتمام في هذا المجال.
سأستبق اولا بالكتب التي ينصح بقرائتها ومن ثم سنتطرق عن ابرز المواد التعليمية التي تساعدك في انشاء محتويات انفوجرافيكية ( سواء كانت تفاعليه أو صورية/مرئيه).
كتب ينصح باقتنائها
1- HCI - Human Computer Interaction
Infographics & Data Visualization الانفوجرافيك و البيانات الصورية المرئية
قبل ان نتحدث عن مدى العلاقة سنستوضح الأكتشاف العلمي الحديث لقدرات الأدراك في العقل البشري:-
ومن هذا المنطلق نعيد التساؤل هل هناك علاقة ما بين الانفوجرافيك ( infographics ) و البيانات التصورية ( Data Visualization ) , إليكم مثال عن طبيعة المواد المرئية Visual Concept Environment دون احتوائها على اي معلومات وانما تعتمد بشكل كلي على الادراك البصري.
ماذا ترى في المثال تتبع المراحل صورة بصورة بتمعن:-
 |
| صورة قريبة المدى |
 |
| صورة بعيدة المدى |
 |
| صورة ابعد |
والاجابة هنا هي :-
كما هوموضح في المثال لم تحتوي الصور على اي معلومات أو بيانات في فهم طبيعة الصورة وانما تم الاعتماد الكلي على مجال الرؤية البصرية , فقمنا في شرح الصور من منظور البعد النظري Theoretical dimension , تستخدم هذه الابعاد في المجال الهندسي المعماري بشكل كبير في ايضاح نظرة المشروع بشكل كامل قبل البدء في التنفيذ باستخدام نماذج Model ذات طابع ثلاثي الابعاد أو ثنائي الابعاد , ان اردتم القراءه عن مجال البعد النظري ( اضغط هنا ).
مقارنة مابين الثلاث الصور السابقة هل لاحظت فرق البعد للشخصين اسفل الصورة؟!
نستطيع القول الآن ان التصاميم الانفوجرافيكية او يطلق عليها معلومات مصورة هي ليست بيانات تصورية, فبينهم اختلاف في تبيان المقاييس الكمية للابعاد او الاشكال.
1- الانفوجرافيك Infographics
مثال عملي
مثال متقن لتمثيل الانفوجرافيك ( انواع القهوة باللغة الانجليزية )
 |
| قبل البدء في التصميم انواع القهوة ومكوناتها |
 | |
| بعد التصميم وتغيير النصوص لمواد ذات طابع جرافيكي |
نلاحظ طريقة جميلة في شرح انواع القهوة عن طريق عرض المكونات ضمن قالب كوب قهوة , نلاحظ ايضاً التغيير في الكميات المضافة للاسبريسو , ما نلاحظه ايضا ثبات كمية الاسبريسو في التصميم في جميع الرسوم الموضحه , فهذه الكمية لا تمثل مقياس كمي وانما توضيحي لفهم طبيعة المواد المستخدمة في انواع القهوة .
مثال آخر لترسيخ المفهوم ( مثال شجرة انواع تطور مراحل اجهزة شركة ابل والتطور التقني منذ عام 1976م وحتى عام 2011م ), سنلاحظ في التصميم تم الاعتماد الكلي على التصميم الجرافيكي في نقل الفكرة باسلوب زمني مواكب لمراحل التطور .
2- البيانات الصورية Data Visualization
سنقوم بتوضيح مفهوم البيانات الصورية Data Visualization .
قبل البدء في التعرف على ماهية البيانات الصورية هناك ثلاث صفات تتوفر في البيانات الصورية وهي كالتالي :
1- السرعة ( سرعة استيعاب محتوى البيانات الصورية )
2- الدقة ( دقة الارقام المستخدمة مع مراعاة تجنب استخدام بيانات مستخلصه Data Aggregation أقرأ هنا )
3- القوة ( استخدام المحتوى باسلوب مبسط وقوي وتجنب التعقيد في نقل الفكرة فكلما كان التصميم ابسط كان اثمن وانقى من نواحي شتى الفكرية والبصرية اقرأ هنا عن طرق جميلة في استخدام فن Grid System في التخطيط المبدئ ).
مثال عملي
اليكم مثال حي عن البيانات الصورية ( تطور مراحل مستخدمي موقع التواصل الاجتماعي الفيسبوك )
 |
| ارتفاع اعداد مستخدمي الفيسبوك لعام 2012 |
ونتسائل في كثير من الأحيان كيفية تطبيق مجال البيانات الصورية بأسلوب علمي حديث, بحيث يساهم في نقل الفكرة واستخدامها بشكل صحيح وسليم وسلس.
اشكال البيانات الصورية/المرئية Data Visualization Forms
تحتوي البيانات الصورية كتصنيف على 15 شكل وهي كالتالي :
 |
| ابرز الاشكال البيانية الصورية |
وهذا بتوفيق من الله ومساهمتكم الفعالة وتواصلكم معنا سواء عبر مواقع التواصل الاجتماعية او هنا لاثراء المزيد من المحتوى العلمي الهادف.
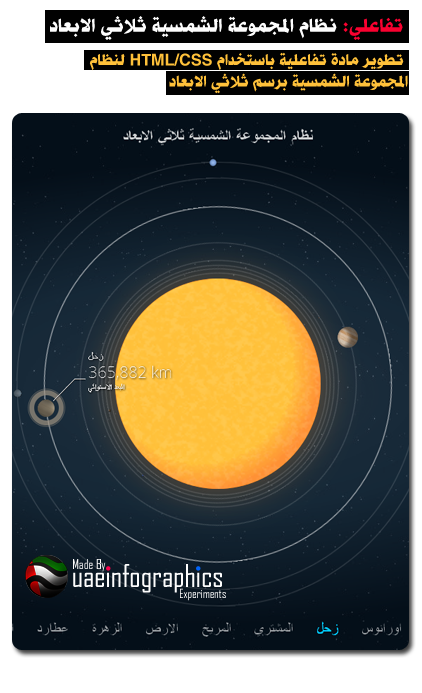
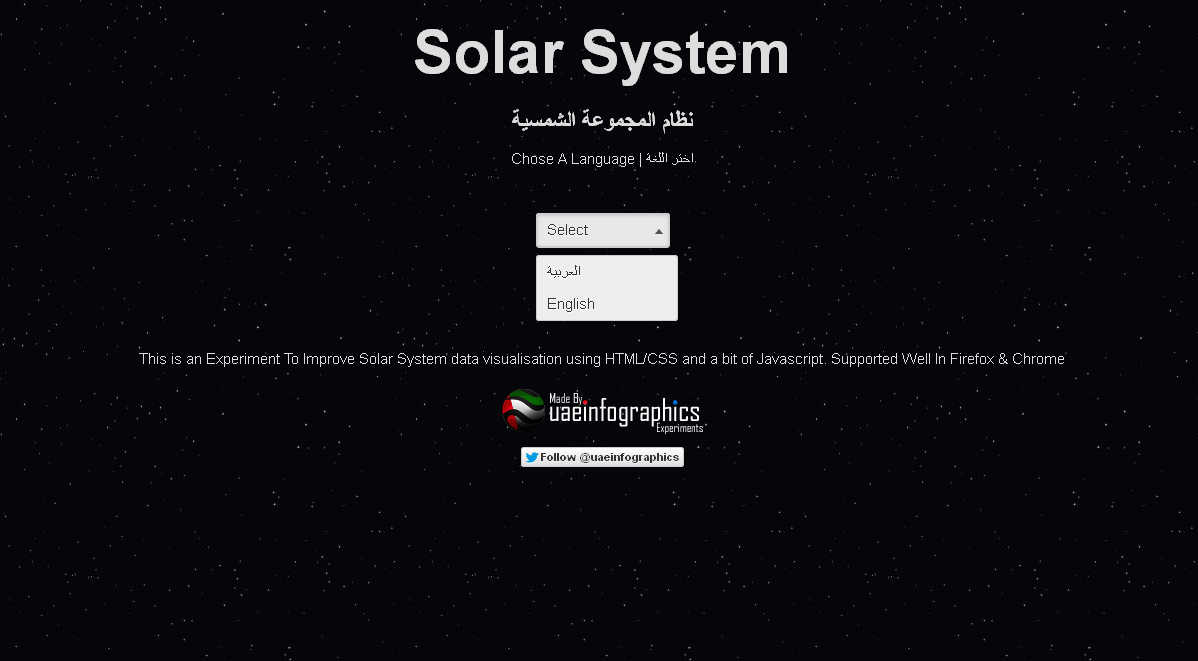
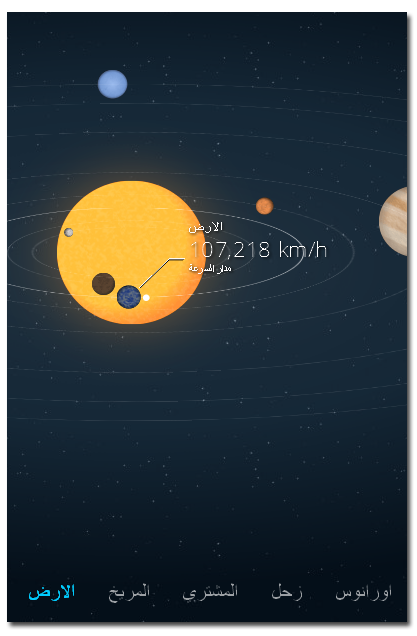
3D Solar System Interactive تفاعلي ثلاثي الابعاد نظام المجموعة الشمسية

المتصفحات الداعمة:[يدعم حاليا متصفحات Firefox, Safari,Chrome]

- الصفحة باللغة الانجليزية
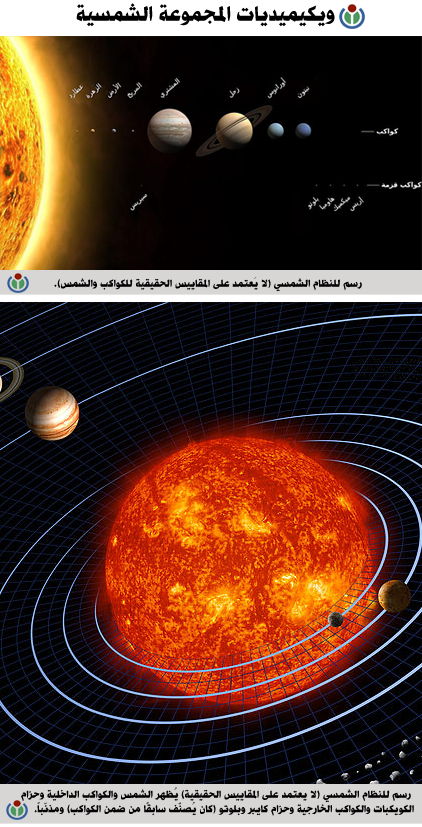
ويكيميديات عن المجموعة الشمسية
صور ويكيميدية



2- Our Solar System an experiment using CSS ( المطور Dev. Alex Girón ).
3- OMG Space
4- Visual.ly Host for best practices
5- ويكيبيديا ( المجموعة الشمسية ) .
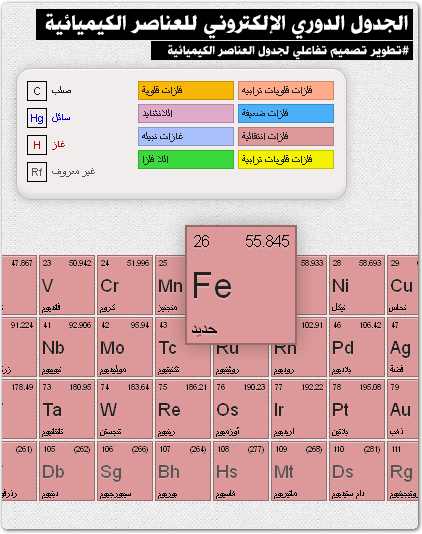
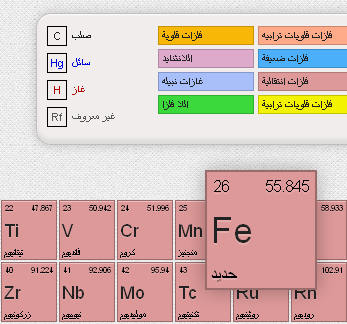
Arabic Dynamic Periodic Table تفاعلي الجدول الدوري الإلكتروني للعناصر الكيميائية

المشروع مكون عبارة عن صفحة واحدة تحتوي على جميع العناصر مع امكانية التكبير الإلكتروني للعناصر كما هو موضح في الشكل التالي :
 |
| صورة توضيحي للمشروع بالكامل لجدول العناصر الكيميائية |

الآشهر تصفحاً
-
هناك العديد من الطرق التي تساعد في اجراء عملية الضرب باستخدام اصابع اليد واح دى هذه الطرق هي القيام بعد الاعداد من و الى وايضا تتوفر ...
-
انفوجرافيك تفاعلي الجدول الدوري الإلكتروني للعناصر الكيميائية راب ط المشروع : اضغط هنا لرؤية المشروع لمحة تاريخية الجدول ا...
-
It's not all roses . There are several disadvantages to using a weblog format to publish your content. with Blogger , the primary disadv...
-
ثلاث تصاميم مجانية علامة " الدلالة " تستخدم في الكثير من التصاميم الانفوجرافيكية للدلالة على موقع معين أو منط...
-
Wikipedia is losing Editors , But why? Infographic Made By Statista.com explains the data number of Wikipedia editors and their produ...
المقالات الابرز تحديثاً
لمتصفحات الآي باد

ابرز المقالات تصفحاً
تواصل معنا

الإمارات انفوجرافيكس
موقع متخصص بعلم الانفوجرافيك التفاعلي العلمي الهادف , تابعنا لرؤية المزيد من المواد التفاعلية, تعرف على ماهية المواد التفاعلية و علم الانفوجرافيك , وابرز المستجدات و الابحاث العلمية.
Certified Visually Designer - Visual.ly
uaeinfographics [at] gmail.com
ارقام واحصائيات
إجمالي الزيارات و التغريدات بالألف
آخر تحديث 28 فبراير2013
اجمالي المشاريع المنجزة
آخر تحديث 28 فبراير2013
اجمالي التواصل الاجتماعي
آخر تحديث 28 فبراير2013
عضويات ومبادرات عالمية

بتاريخ 16 يناير 2012 تم اعتماد عضويتنا كمصصمين معتمدين في اكبر مجتمع انفوجرافيكي عالمي يضم أكثر من 35,000 مصمم وكان لنا النصيب من بين 1,000 مصمم تم اعتماد عضوياتهم كمصممين معتمدين لدى Visually@ حضت عضويتنا منذ آنذاك وحتى الآن على 16,000 زيارة وتصفح لجميع التصامبم التفاعلية و الإنفوجرافيكية كإجمالي منذ عام 2011م حتى وقته.
Certified Visually Designer - Visual.lyبتاريخ 11 يناير 2012 قمنا بإنشاء اول تصميم انفوجرافيكي مواكباً لأبرز هاتف نقال من شركة سامسونج ( جالاكسي اس 3 ) , تصدر التصميم على الصفحة الرئيسية عبر موقع التواصل الإجتماعي ( الفيسبوك ) لحساب سامسونج موبايل اريبيا ( Samsung Mobile Arabia ) اذهل التصميم العديد من الزوار و المتابعين , اجتاز التصميم على اكثر من 5000 زيارة في اقل من يومين.
Samsung Mobile Arabia - Facebook- خفايا التصميم التفاعلي
- خطوات تصميم انفوجرافيك ناجح
- انفوجرافيك الفيسبوك يجتاز 1 بليون مستخدم
- انفوجرافيك هندسة استاد دبي للكيريكت
- التصميم لابعاد متعددة
- طريقة رسم فقاعات بيانية
- فيديو اهمية المواد التفاعلية
روابط سريعة




















