التعلم البصري / المرئي Visual Learning
يحتوي التعلم البصري أو المرئي على عدة عناصر أهمها البحث Research ( المحتوى ) , الأجهزة Hardware , الأنظمة Softwears , النظريات Theory , التجارب Practices .
جميع هذه العناصر تدخل في تركيبة التعلم البصري (Visual Learning) , ما سنتطرق إليه هو بند الأنظمة Softwears , التصاميم التفاعلية إن كان توجهها تفاعل المستخدم النهائي عبر التصفح ( Web Browsing ) فهي تعتبر نظام .. فمن التصاميم التفاعلية الذكية استخدام أسلوب المدخلات Input Type وبدورها تقوم بإظهار نتائج بناء على هذه المدخلات مثال ذلك .. Google Maps فهي تعتبر بصرية بإظهار الخرائط الجغرافية بناء على مدخلات المستخدم/المتصفح.
فأحد خفايا التصاميم التفاعلية الذكية هي تكنولوجيا بناء هذا المشروع مع التدقيق في طريقة العرض عبر المتصفحات. لن نتطرق إلى أي تصاميم هنا , وإنما قواعد بناء على خبرتي في انجاز عدة مشاريع تفاعلية سابقه.
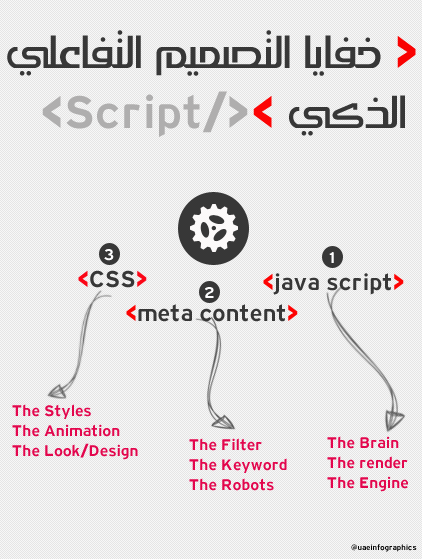
1) Java script :-
جافا سكريبت عبارة عن لغة برمجية , قامت شركة نيتسكيب بتطويرها وذلك لإضافة مواصفات تجعل الصفحة أكثر نشاطا وتفاعلا. وعلى سبيل المثال فإنك باستعمال جافا سكريبت تستطيع أن تضيف ساعة توقيت أو برنامج لعب أو القيام بالحساب أو إضافة رسوم مبهرة أو عمل إثارة معينة عند تحريك الماوس وغير ذلك من المؤثرات المثيرة الأخرى ... كل ذلك وغيره يمكنك عمله بواسطة نصوص جافا النشطة.
لقد قمت بوصفها بالصورة بأنها العقل , والمحرك فهي بالفعل العقل و المحرك وذلك لقوة اداء هذه اللغة في تطوير عمليات حسابية معقدة وتحويلها إلى نتائج مصوره والتي يمكننا الآن مشاهدتها عبر المتصفحات بكثره.
تدرج ملفات الجافا سكريبت في المتصفحات بعدة طرق أما عن طريق ارفاقها في المتصفحات باستخدام روابط داعمة للمتصفح أو كتابتها بشكل مفصل في المتصفح ( الصفحة ) .
مثال
1- إرفاق ملفات الدعم باستخدام الروابط المباشرة عبر المتصفح :
باستخدام هذه البرمجية فإننا نوجه المتصفح بأننا سنقوم بإدراج ملفات الدعم الخاصة بمشغلات جوجل للنظام ( تستخدم هذه الطريقة إن كانا نريد احتواء الصفحة على ملفات ومشغلات API الخاصة بجوجل لعمل توجه معين لاحقاً , ويستفاد منها بشكل كبير إن احتوت الصفحة على تقنيات تفاعلية أثناء بناء المشروع ).
مثال
2- كتابة اللغة في المتصفح :
google.load("search", "1");
google.load("jquery", "1.4.2");
google.load("jqueryui", "1.7.2");
</script>
نلاحظ هنا أننا قمنا باستخدام سكريبت جوجل للنداء بملفات المشغلات في المثال الاول , فهي تعتبر مكمله بشكل كبير , في اللغة نلاحظ استخدام google.load فهي مجرد نداء لمشغلات جوجل API للتعرف على الصفحة وما سنقوم به من ادراج لملفات أخرى , نلاحظ ايضاً نداء لـ jquery فهي تعتبر ايضا عمليات برمجية أخرى مبسطة لدعم التصفح نلاحظ أيضا كتابة رقم معين وهو 1.4.2 وهو إصدار مشغل النداء لبرمجية jquery الأخير من جوجل.
هذا هو مجرد جرعه بسيطة مما يتم استخدامه اثناء استخدام الجافا سكريبت , هناك العديد من المطورين من يتفننون في كيفية اخراج هذه البرمجيات بما ما يتناسب مع مشاريعهم , انظر على يمين الصفحة إن كنت تقرأ هذه المقالة عبر المتصفح ستلاحظ محركات تويتر , وايضا فيس بوك يطلق عليها ايضاً بـ Pulgins , تحتوي على عداد الكتروني لرؤية المتابعين الجدد و اعداد المعجبين عبر صفحة الفيس بوك بشكل اتوماتيكي .
إليكم مثال آخر متطور في استخدام فنيات Java Script من تويتر:-
العنوان : زر تابعني على تويتر مع اظهار عدد المتابعين بعدة لغات
الموقع: [https://dev.twitter.com/docs/follow-button]
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://platform.twitter.com/widgets/follow_button.html?screen_name=uaeinfographics&lang=ar" style="width:300px; height:20px;">
</iframe>
</div>
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://platform.twitter.com/widgets/follow_button.html?screen_name=uaeinfographics&lang=en" style="width:300px; height:20px;">
</iframe>
</div>
<iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://platform.twitter.com/widgets/follow_button.html?screen_name=uaeinfographics&lang=fr" style="width:300px; height:20px;">
</iframe>
</div>
لكل موقع سياسات تتيح للمطورين استخدام هذه البرمجيات المفتوحة لتطوير مواد تفاعلية مناسبة تخدم الجمهور بشكل عام تسمى به API (Application Programming Interface ) أي معناها واجهة برمجة التطبيقات وهنا نتحدث عن واجهة نظام النوافذ.
2) استخدام الـ Meta Content .
Meta Contentان استخدام الـ Meta Content في المتصفحات له دور بارز في تبيان اللغة الوصفيه لمحتوى الموقع العديد من المواقع تستخدم هذه البرمجية البسيطة في تبيان نوعية لغة المحتوى للصفحة , وايضاً تستخدم بما يسمى بـ روبوتات المتصفحات في محركات البحث كـ Google ,Yahoo وغيرها من محركات البحث , تساعد هذه البرمجية البسيطة في اخبار المتصفح بان المحتوى هنا هو باللغة العربية أو الانجليزية وايضاً في ارشفة الموقع في قوائم المتصفحات الخاصة بهذا البند يطلق عليها بـ SEO (search engine optimization ) .
إليكم مثال لكيفية اضافة هذه البرمجية عبر متصفحكم أثناء عمل مشاريع تفاعلية عبر الانترنت .
بناء هذا الكود والذي يحتوي على ترميز UTF-8 في تبيان بأن صيغة المحتوى تساعد في تمثيل معيار نظام الحروف الدولي الموحد للحروف الأبجدية لأغلب دول العالم .
ايضاً باستطاعتنا كتابة الكود بالشكل التالي في دعم المحتوى العربي التقني , انصح باستخدام الترميز الدولي المتعارف عليه UTF-8 لاغلب دول العالم.
ايضاً بامكاننا استخدام وصف مبسط للمشروع باستخدام الكود البرمجي التالي وهو ما قمت باستخدامه في المدونه هنا .
ايضا في مشروع سابق قمت باستخدام هذه البرمجية بالاسلوب التالي انظر هنا.
اظهار قوة النتجية في محركات البحث كما في الصورة التالية , من بين حوالي 36,200,000 نتيجة من المواقع , ليكون بذلك من العشرة الأوائل اثناء البحث من نفس الموضوع اضغط هنا للتوجه للنتيجة .
3) استخدام لغة الـ CSS أو CSS3 في التصاميم التفاعلية .هي اختصار لمعنى Cascading Style Sheet وهي تقنية الأنماط القياسية والمقصود بها , هي تقنية قامت بتوفير الجهد والتعب في تنسيق كتابة ومظهر التصميم باسخدام قياسات برمجية دقيقه تساعد في سهولة التصفح و الولوج إلى التصميم , اجتهادات عديدة تجري الأن من قبل مطورين في تطوير هذه التقنية لتصبح ليست مجرد قياسات بل لتكون متحركة وتفاعلية بشكل اكبر , انظر هنا لأحد التصاميم المستخدمة لتقنية الـ CSS والتي قمنا بها في مشروع سابق .
العديد من المواقع الآن ساهمت في تطوير ادوات تساهم في بناء تقنية الـ CSS بأسلوب مبسط وسهل.. إليكم أحد هذه المواقع :-
1- transforms
إليكم مثال في فنية استخدام الـ CSS اثناء التصاميم التفاعلية.
العنوان : رسم خلفية متكرره باستخدام CSS3
الهدف : وضع خلفية متجانسة لصورة معينة متكرره في جميع المشاريع .
background-color: #05A3FE;
background-image: linear-gradient(left, hsla(250, 100%, 50%, 0.5) 50%, transparent 50%),
linear-gradient(top, hsla(240, 100%, 50%, .5) 50%, transparent 50%);
background-size: 100px 100px;
}
إليكم ايضاً مثال آخر ورائع في استخدام نص ثلاثي الابعاد اضغط هنا للرؤية المشروع , إن كانت لديكم اي ملاحظات عن الاكواد البرمجية الرجاء كتابتها في التعليقات اسفل المقالة.